Background
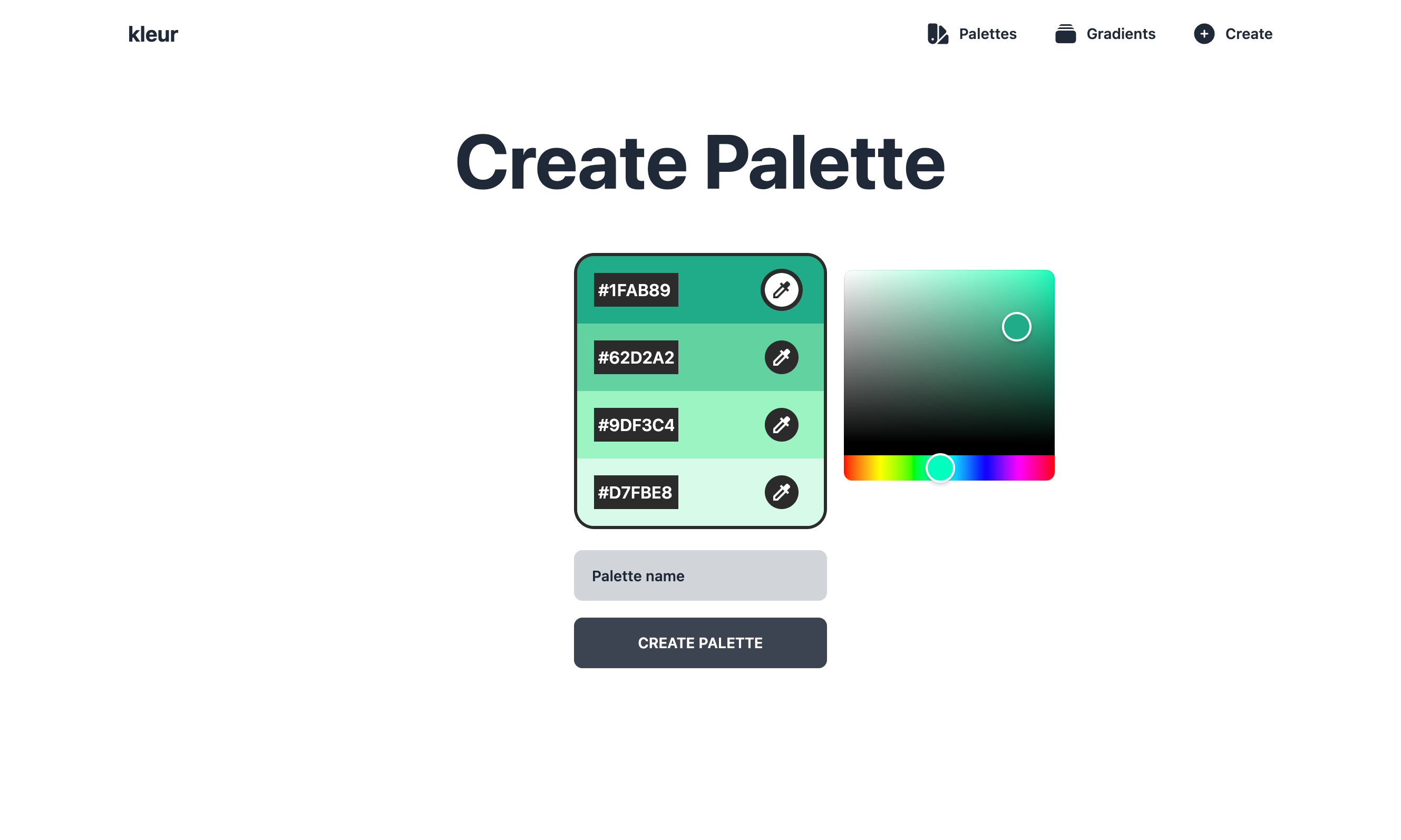
A personal gripe of mine is not having good palettes or gradients to use. I find myself searching through websites generating multiple palettes and then forgetting which website I used. To solve this I wanted to create my own tool. A tool that I could use to create palettes, gradients, and anything to do with colour.

This website is built using Next.js. All of the styling is done through Tailwind or Daisy UI. Daisy UI provides some component styles built on top of Tailwind. Currently, all data is stored in localStorage.


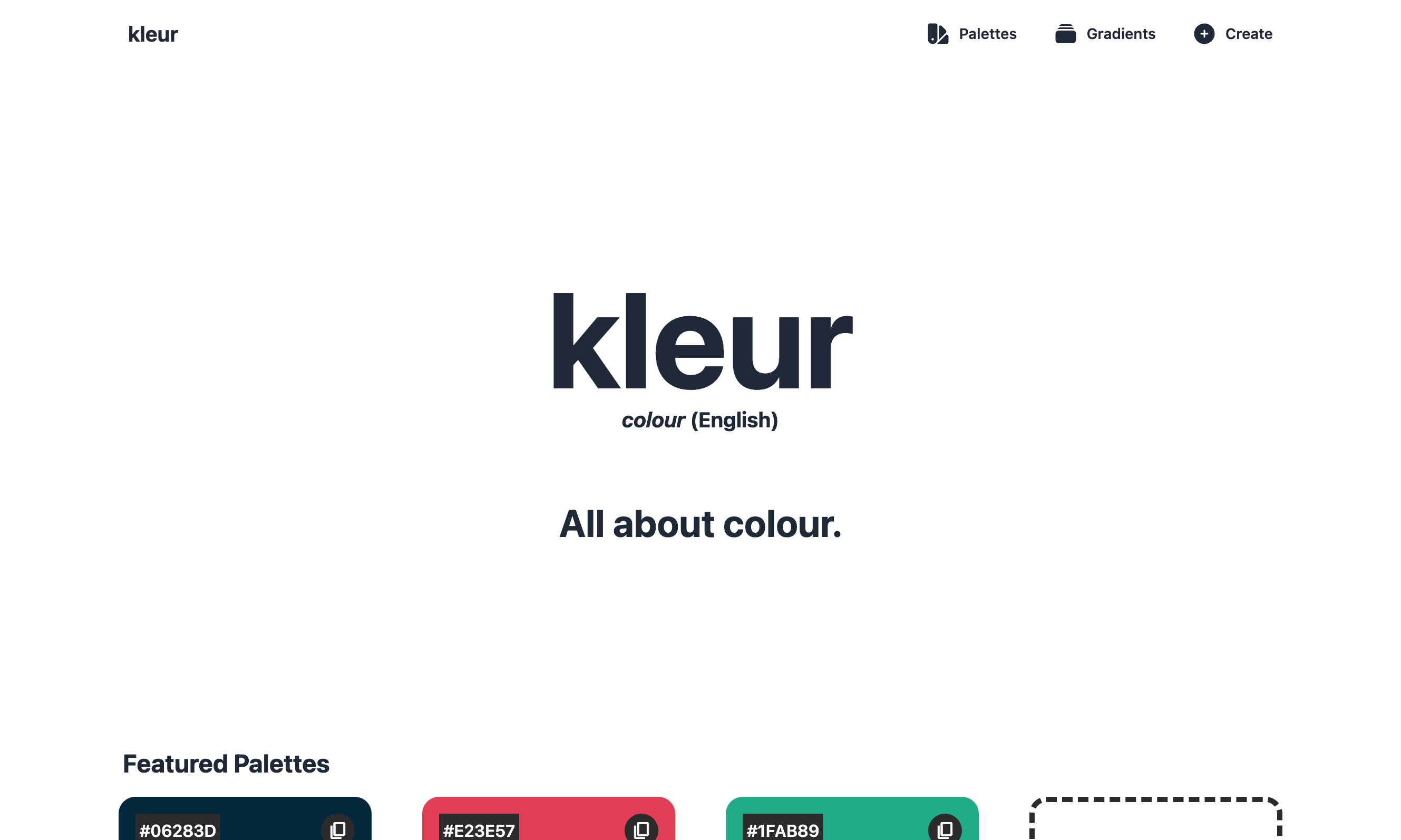
I wanted to give this website a bold but simple design; Tailwind and Daisy UI enabled me to create the UI rapidly. If you look at the GitHub for kleur, you will see I have a roadmap of features I want to add.